ABSTRACT
Il sito della band Welshly Arms si propone come l'hub di riferimento per i fan della band e non, offrendo informazioni su di essa e sui suoi membri, la possibilità di ascoltare gli album e dare un'occhiata agli eventi in arrivo. Il sito si distingue per la sua intuitività, semplicità d'uso, minimalità. Un design pulito ed elegante, una navigazione fluida e una piattaforma responsive che si adatta a tutti i dispositivi. Il sito fornisce tutto ciò di cui si ha bisogno per rimanere aggiornati sulle attività della band, ma utile anche a chi si approccia loro per la prima volta.
PROJECT MANAGEMENT PLAN
1. Benchmark
1.1 Obiettivi
Il progetto vuole essere l'hub della band. Mira a fornire una breve storia dei suoi membri e di
come essa è nata, utile a
chi si approccia per la prima volta per creare
engagement verso di essa. Inoltre, il sito offre
una vasta selezione della loro musica, consentendo agli utenti di ascoltare spezzoni delle loro
canzoni così che chi si approccia per la prima volta alla band possa dare un primo ascolto alla
sua musica.
Infine, raccogliere in un'unica pagina gli eventi della band, sempre aggiornata,
così da essere un riferimento per chi vuole ascoltarli dal vivo.
1.2 Target utente
Il target di riferimento primario è formato da persone comprese tra i 20 e i 35 anni che
apprezzano il genere musicale proposto.
1.3 Competitors
Il competitor per eccellenza è il sito ufficiale dei Wilshly Arms, che però risulta essere mal
organizzato e dunque confusionario: appena accediamo al sito troviamo un album in vendita, di
fianco il loro prossimo evento che poi ritroviamo subito sotto, quindi ripetuto, con un'immagine
usata come background mal ritagliata. Inoltre nella sezione about us il testo risulta
difficilmente leggibile: lungo, paragrafi molto vicini tra loro, senza f-pattern e con un
background che poco si adatta al colore del testo.
Infine, la navbar fondamentalmente non funziona, alcuni bottoni rimandano ad un errore 404,
altri semplicemente non fanno niente.
Un altro competitor è il sito web di Kaleo, un'altra rock/blues band. Qui la navbar
non ha una posizione ben definita, e risultano sempre troppi elementi a schermo (comprare album,
ascoltare musica, ecc).
I competitors sono stati valutati con una likert scale che va da 1 a 5. In base a quanto
detto, il sito dei Wilshly Arms ottiene 1/5, il sito di Kaleo un 2.5/5.
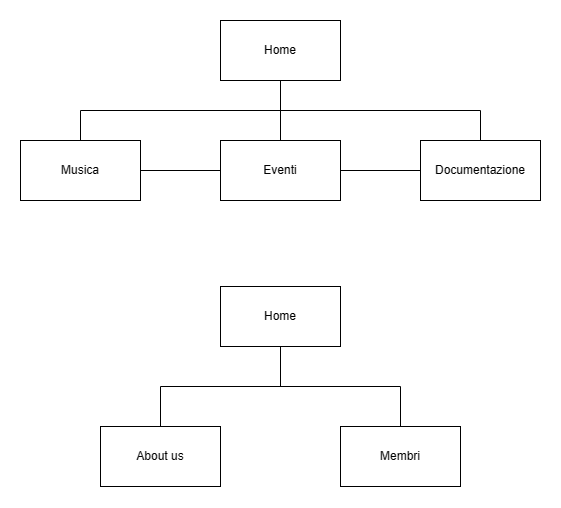
2. Struttura e layout

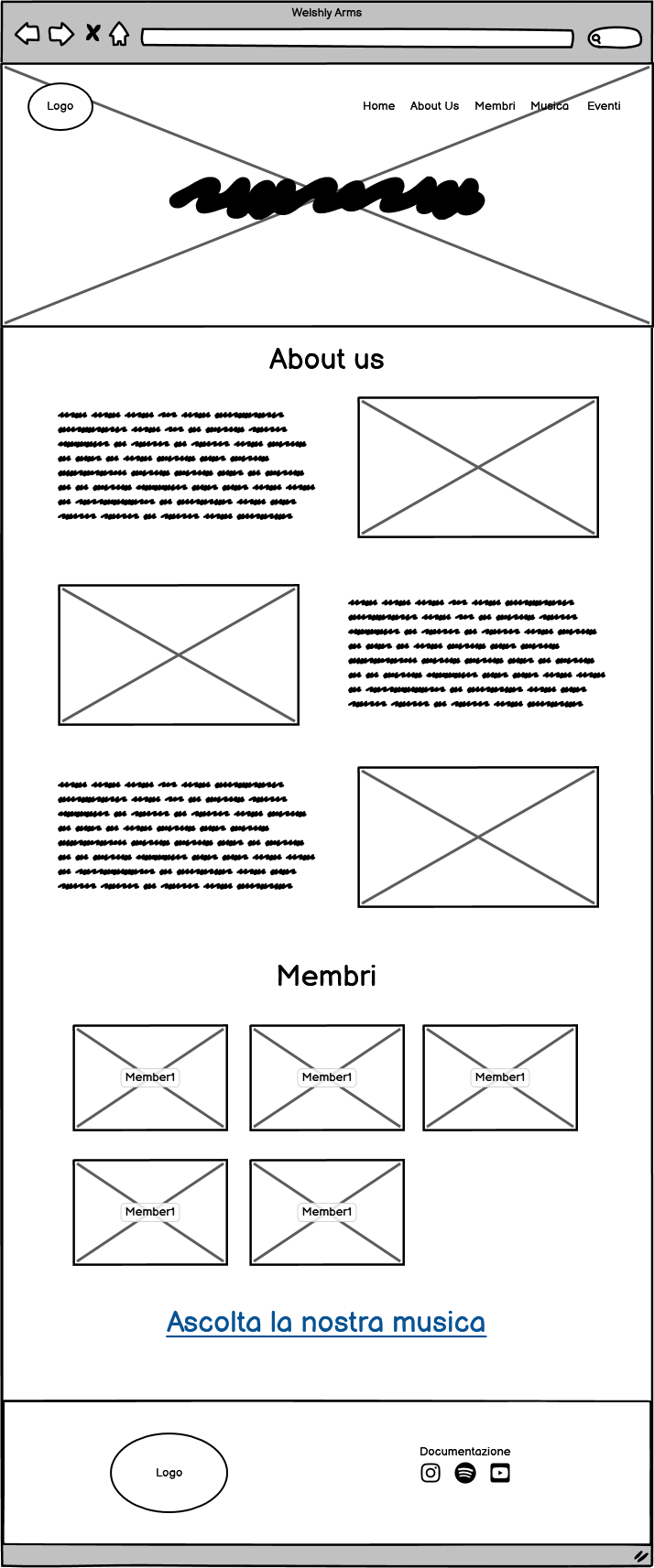
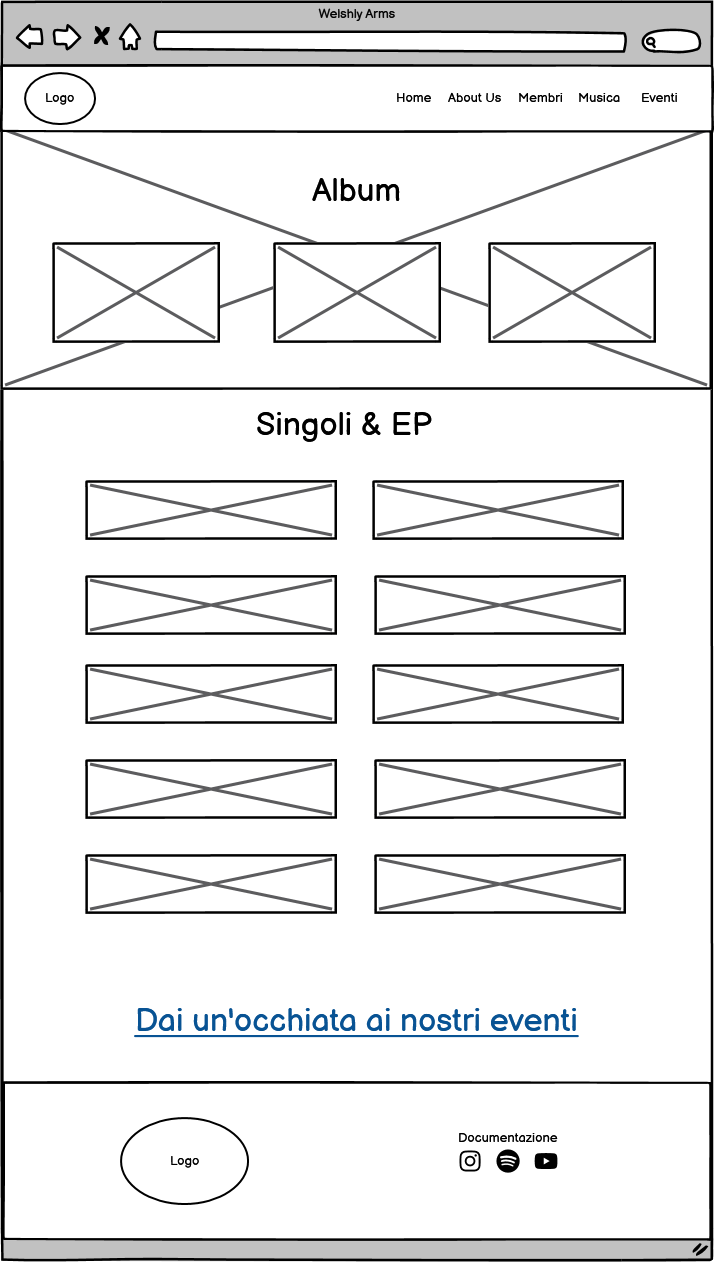
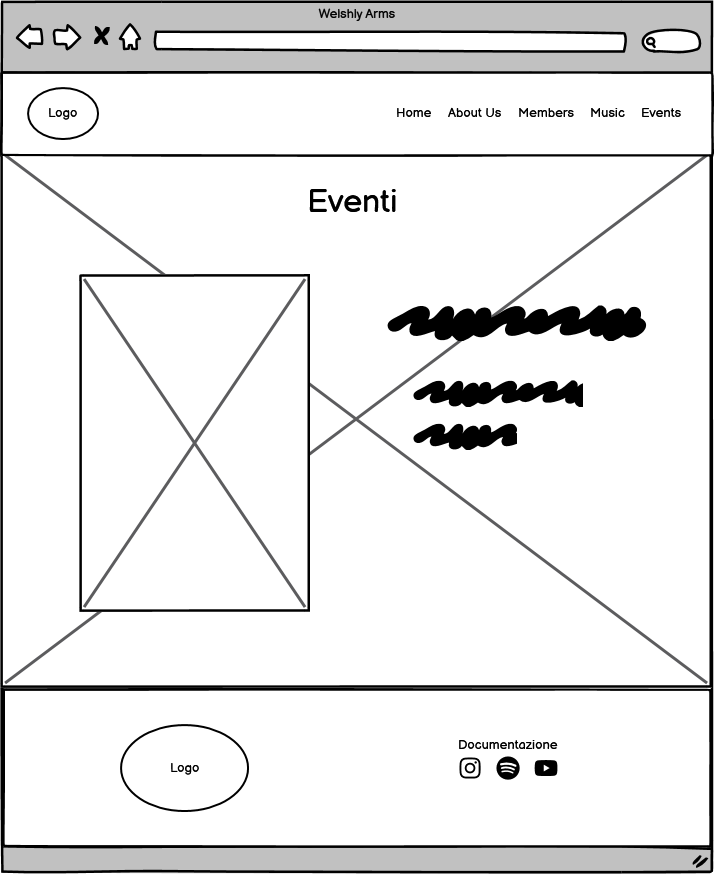
2.2 Wireframe




2.3 Look & feel
Il sito è strutturato come segue: la navbar, che rimane fissa anche se si scorre lungo la pagina
così da avere sempre a
portata di mano la possibilità di navigare nel sito, un banner con un'immagine che copre tutto
lo schermo e con l'elemento/gli elementi chiave della pagina (h1 nella home, gli album in
musica, l'evento in eventi), a quel punto scorrendo si possono trovare le ulteriori informazioni
contenute nella pagina, su sfondo bianco.
La palette colori scelta è composta da due colori in netto contrasto tra loro che aiutano a
mantenere il sito minimale e non confusionario: RGB(20,0,0) e #fff.
Il primo rappresenta un
rosso molto scuro che riprende lo stile dell'immagine usata nel banner della home, essa fornisce
una base stilistica usata in tutto il sito e scelta in quanto è il primo elemento in cui
l'utente
si imbatte quando entra nel sito. Il secondo è un bianco assoluto usato per contrastare il primo
colore molto scuro.
Sono stati scelti due font: Roboto, un font sans-serif ampiamente usato nel sito e che aiuta
a mantenere minimale lo stile del sito; e Noto Serif, un font serif usato nella sezione about us
che, in quanto più discorsiva, aiuta l'utente nella lettura.
Infine, scelte come l'indicatore a forma di mouse/frecce sulla home per scorrere verso il
basso aiutano l'utente a percepire
che c'è altro da vedere nella home (senza, non è scontato che l'utente scorra verso il basso).
3. Linguaggi e strumenti
3.1 Elenca i linguaggi web utilizzati
- HTML
- CSS
- JavaScript
3.2 Elenca gli strumenti tecnologici utilizzati a supporto della progettazione web
- Visual Studio Code: text editor
- Bootstrap per la grafica
- Google Fonts: per selezionare i fonts
- Balsamiq: per la creazione dei wireframe
- Google Analytics: per il monitoraggio del sito
- SVG Repo per alcuni svg
- UIVerse per alcuni elementi grafici
- GIMP
- Spotify per incorporare album
- Github per la pubblicazione
- favicon.io
COMMUNICATION STRATEGY
1. Background
A seguito dell'analisi sui siti competitors già menzionati, il problema principale è risultato essere la UI confusionaria che sfocia in una UX frustrante. L'esperienza da smartphone poi risulta ancor più confusionaria, l'utente non viene accompagnato durante il suo "viaggio" all'interno del sito. Per questo ci si è concentrati sul fornire un aspetto minimale e funzionale per tutti i tipi di dispositivi. Questo aiuta anche ad individuare le informazioni principali che un utente cerca in un sito dedicato ad una band: la loro storia, la loro musica, i loro prossimi eventi.
2. Obiettivi comunicativi
L'obiettivo che il progetto si prefigge è essere l'hub di riferimento per chi conosce o si
ritrova a scoprire i Wilshly Arms.
Per raggiungere l'obiettivo e far conoscere il sito si è optato per l'utilizzo di Instagram.
L'obiettivo comunicativo prefissato è il seguente:
-
Almeno 25 likes al post della pagina Instagram.
3. Target audience e messaggio
Il target audience è rappresentato dalla fascia d'età tra i 20 e i 35 anni che, secondo "statista", risulta essere la fascia di età più interessata al sottogenere rock/blues, nonché il più interessante per essere fidelizzato in ottica futura. Tale target corrisponde anche con la fascia d'età che più utilizza Instagram, da qui la scelta di questo social. La presenza sui social risulta fondamentale per ottenere nuovo audience e fidelizzare quello già presente, solo per quest'ultimo la ricerca sul web risulta essere il vettore più probabile per arrivare al sito.
4. Promozione
Per raggiungere gli obiettivi comunicativi si è optato per la condivisione tramite contatti del link alla pagina Instagram e del sito web. Successivamente, l'attività sui social ed il passaparola possono far accrescere l'audiece.
5. Valutazione dei risultati
Gli obbiettivi preposti sono stati raggiunti con risultati positivi:
